Em um mundo cada vez mais digital, a transformação de dados em informações acessíveis e valiosas se tornou um dos maiores desafios para diversos setores, incluindo a saúde. No Sistema Único de Saúde (SUS), muitos procedimentos ainda são registrados manualmente em fichas, o que torna o processo de coleta e análise de dados mais demorado e propenso a erros. A SoftMakers, com sua expertise em tecnologia, está trabalhando para revolucionar esse processo, utilizando Inteligência Artificial (IA), visão computacional e ferramentas como o Google Vision API e o ChatGPT para transformar essas fichas manuais em dados estruturados, otimizando o fluxo de informações e possibilitando uma análise rápida e precisa.


O Desafio: fichas manuais e a necessidade de digitalização
No contexto do SUS, as fichas manuais de procedimentos ainda são uma parte essencial do registro de informações, especialmente em estabelecimentos de saúde. Embora a digitalização total ainda seja um objetivo de longo prazo, a transformação desses dados físicos em informações digitais é necessária, tanto para atender às exigências regulatórias quanto para otimizar o uso das informações no futuro.
No entanto, apesar da digitalização, as informações registradas em papel não podem ser simplesmente descartadas. Por questões regulatórias, os estabelecimentos de saúde ainda precisam manter a versão física, com assinatura e carimbo, como prova de conformidade e legalidade. Portanto, a digitalização e o trabalho com dados digitais não substituem a necessidade do registro em papel, mas tornam o processo mais eficiente e ágil.
A Solução: Enxerto de tecnologia e IA em um processo existente
O que estamos implementando na SoftMakers não é uma revolução completa do processo, mas sim um enxerto de tecnologia e IA em um processo já existente. Nosso objetivo é pontualmente melhorar uma etapa específica do fluxo de trabalho: a extração, organização e análise das informações contidas nas fichas manuais. Por meio da integração de IA e visão computacional, conseguimos otimizar a forma como essas informações são tratadas, sem alterar a estrutura do processo ou desrespeitar as exigências regulatórias que requerem a manutenção dos documentos físicos assinados e carimbados.
A solução que desenvolvemos é dividida em várias etapas, utilizando ferramentas avançadas para garantir a precisão e a eficiência do trabalho.
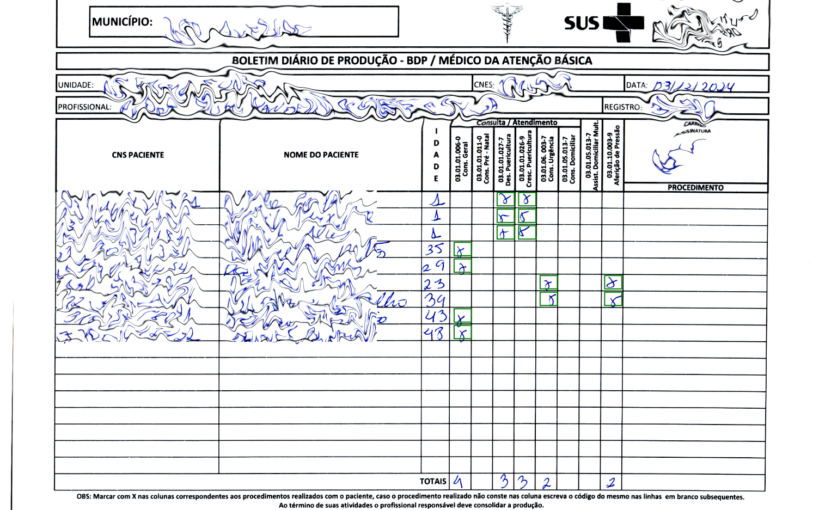
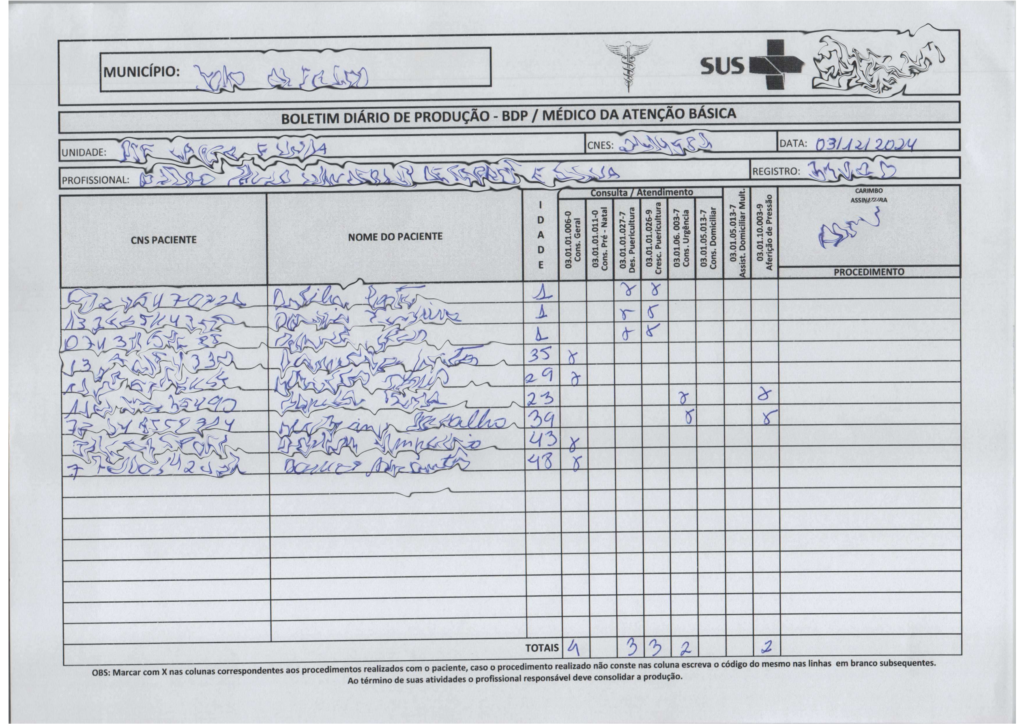
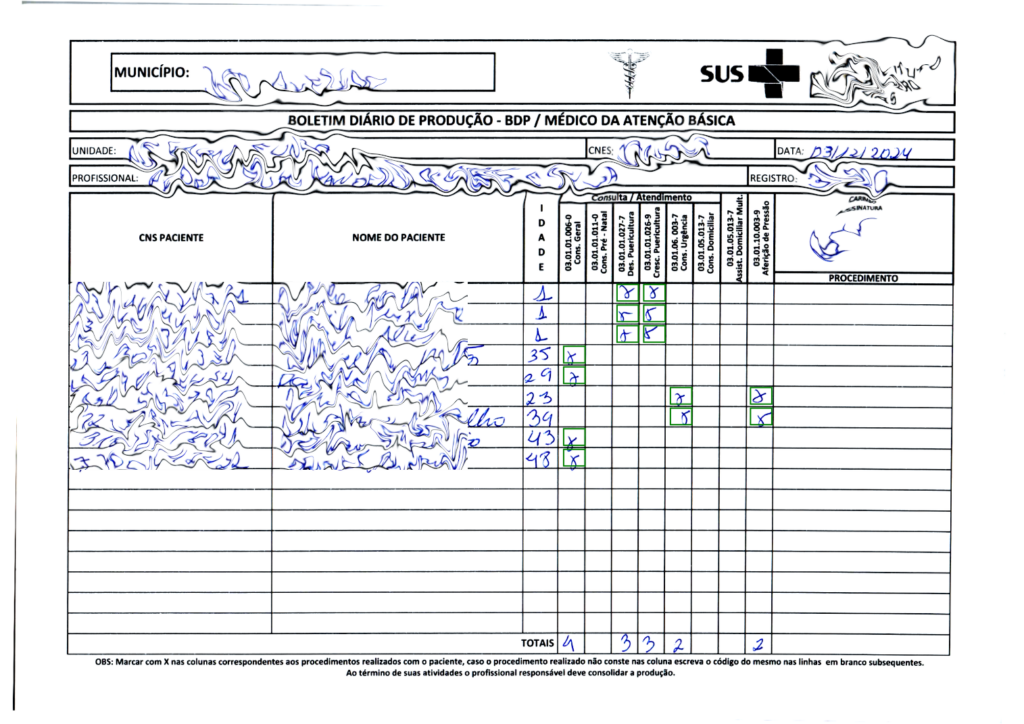
- Captura e Leitura das Fichas: São utilizados scanners de mesa comuns para capturar imagens de alta qualidade das fichas manuais. Essa captura é essencial para garantir que as informações presentes nas fichas sejam registradas corretamente. A Google Vision API é a ferramenta responsável pela leitura da imagem, realizando o reconhecimento óptico de caracteres (OCR) e extraindo as informações textuais, como os dados do paciente, tipo de procedimento e outros detalhes importantes. A imagem original da ficha capturada apresenta a forma como ela chega ao sistema, sem tratamento. Nela, é possível observar a qualidade da imagem original antes de qualquer ajuste. Em seguida, a imagem tratada, com marcações verdes, mostra todas as capturas realizadas pela IA. As marcações indicam claramente os pontos em que o sistema detecta e lê as informações essenciais, como os nomes, os tipos de procedimento e as datas. Essa imagem tratada também apresenta ajustes no contraste e na orientação para facilitar a leitura e melhorar a precisão da extração de dados.
- Contagem de Procedimentos com Google Vision API: A Google Vision API é responsável pela contagem dos procedimentos registrados nas fichas. Após a leitura da imagem e extração das informações textuais, o sistema identifica e contabiliza automaticamente a quantidade de procedimentos realizados, agrupando-os por tipo, data e outros parâmetros importantes. Isso ajuda a organizar a informação de forma estruturada e automatizada.
- Leitura e Interpretação com ChatGPT: O ChatGPT entra em ação para interpretar e organizar os dados extraídos pela Google Vision API. Ele é responsável pela análise do conteúdo textual das fichas, como descrições de procedimentos, observações adicionais e outros detalhes relevantes que precisam ser compreendidos e organizados. O ChatGPT garante que todos os dados estejam bem classificados e prontos para análise, oferecendo uma compreensão mais detalhada e estruturada dos dados.
- Transformação de Dados em Conhecimento: Com os dados agora digitalizados e organizados, é possível gerar relatórios, realizar análises mais profundas e gerar insights valiosos para a gestão dos estabelecimentos de saúde. Esses dados estruturados também facilitam o atendimento às exigências regulatórias, sem dispensar a necessidade de manter o registro físico com assinatura e carimbo, como exige a legislação.
Benefícios da Solução da SoftMakers
A solução desenvolvida pela SoftMakers oferece uma série de benefícios para os estabelecimentos de saúde do SUS, tais como:
- Eficiência operacional: A automação do processo de extração e contagem de dados reduz significativamente o tempo gasto na análise de fichas manuais, permitindo que as equipes de saúde se concentrem mais no atendimento ao paciente e em decisões estratégicas.
- Redução de erros: A combinação da Google Vision API com o ChatGPT garante maior precisão na extração dos dados, minimizando erros comuns causados pela leitura manual ou transcrição equivocada das informações.
- Conformidade regulatória: Apesar da digitalização, a necessidade de manter as fichas físicas assinadas e carimbadas para atender às exigências regulatórias é plenamente respeitada, com o sistema digitalizando as informações sem substituir a documentação original.
- Acesso rápido a informações: A transformação de dados em papel para um formato digital estruturado proporciona acesso rápido e fácil a informações essenciais, permitindo análises em tempo real e a geração de relatórios que facilitam a tomada de decisões.
Conclusão: A transformação digital da saúde no SUS
A SoftMakers está na vanguarda da transformação digital na saúde, aplicando tecnologias de ponta como Google Vision API e ChatGPT para resolver problemas complexos como a digitalização de dados em fichas manuais. Ao integrar IA e visão computacional, não só estamos otimizando processos, mas também proporcionando um meio mais eficiente e preciso de análise de dados no setor de saúde.
Com essa solução inovadora, estamos facilitando a transformação dos dados do SUS em informações valiosas e acessíveis, enquanto respeitamos a necessidade de manter os registros físicos, conforme exigido pelas regulamentações. A SoftMakers acredita que essa tecnologia tem o potencial de melhorar significativamente a eficiência operacional e a qualidade do atendimento, além de garantir a conformidade com as normas vigentes.
Com a nossa solução, os dados do SUS estão se tornando mais acessíveis, mais rápidos de serem processados e, acima de tudo, mais valiosos para a tomada de decisões e melhoria dos serviços de saúde.