Vender produtos e serviços através da internet ainda é difícil para muitas empresas. É preciso entender bastante de aspectos variados, desde a melhor forma de fazer campanhas em redes sociais e compras de anúncios, até como atender bem o cliente, remotamente. Estar preparado para a interação através da internet é importante e se torna mais valioso no momento atual em que as relações de consumo estão passando por mudanças.
Existem empresas e profissionais especialistas em auxiliar e orientar quem deseja adequar seus negócios para a realidade da internet. Especialistas em marketing podem auxiliar na comunicação. Empresas que desenvolvem software podem construir sites, plataformas e integrar bancos de dados a fim de garantir a consolidação dos dados e segurança da informação. Consultores de negócios podem guiar os empresários e envolvidos no processo de transformação digital.
O caminho a ser seguido se torna claro quando se tem suporte de especialistas, e pode gerar resultados expressivos em diversos indicadores, como por exemplo, em número de vendas e/ou audiência.
A forma de entrega para o cliente precisa mudar
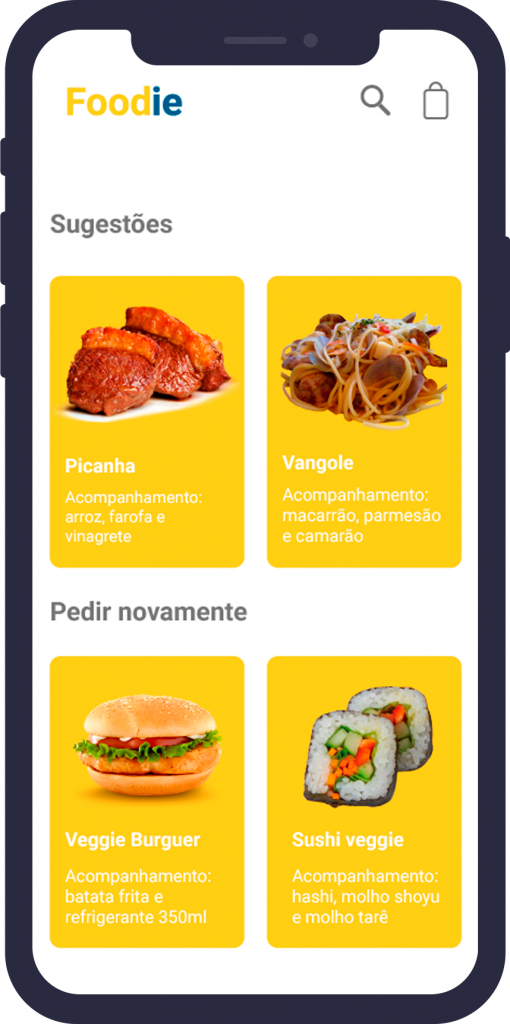
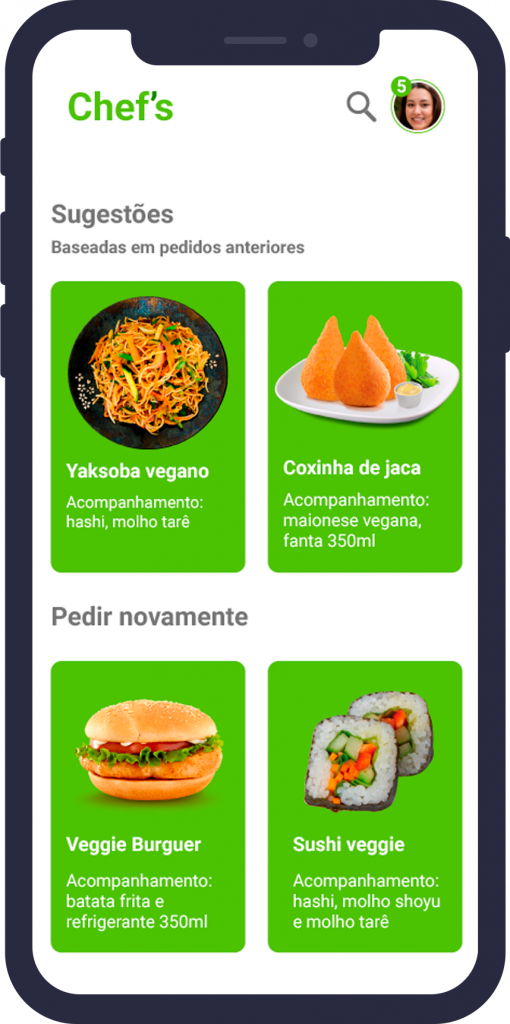
Se você possui um restaurante de sucesso, com uma paisagem maravilhosa a ser contemplada, bom som ambiente e vários detalhes pensados para bem estar do cliente e para prover uma experiência inesquecível, como fará para que seu produto continue sendo comercializado? Como motivará as pessoas a consumirem os seus pratos? De alguma maneira será necessário prover aos clientes a satisfação de consumir sua comida, e, com toda a certeza, a maneira não será a mesma.
Mas, com a mesma certeza digo: sim. É possível satisfazê-los ainda que à distância, sem os atributos da experiência sensorial que o seu local proporciona.
A agilidade e feedbacks devem estar presentes
Agora é a hora dos empresários entenderem que é um momento propício para se testar coisas novas e por sinal necessárias. Começar a implementação de iniciativas que usam a internet como meio, para atingir os seus clientes, é um excelente caminho.
Em detrimento do isolamento social e necessidade de manutenção das portas fechadas, a possibilidade de se chegar até os consumidores através da internet existe há muito tempo, apenas se evidencia ainda mais, neste momento. Para isso, a presença digital pode se fazer através de táticas como construção/alimentação de site, redes sociais, estratégias de marketing bem calibradas para o público alvo, entre outras.
Como dito, os recursos estão disponíveis, e podem ser melhor utilizados com auxílio de especialista. Independente do modo de condução, é importante que os movimentos sejam ágeis, e que, não percam de vista a imprescindibilidade de que as ações sejam precedidas decisões bem pensadas e validações. Assim, imprescindível, por exemplo, se utilizar de estratégias como o MVP (produto viável mínimo), que, a propósito, pode e deve ser utilizado exaustivamente.
Nessa linha, os negócios devem desenvolver a capacidade de lançar soluções que atendam as demandas de mercado rapidamente e possam ser maturados com muitos feedbacks, que serão apresentados ou, devem ser provocados.
Tenha muita atenção aos sinais
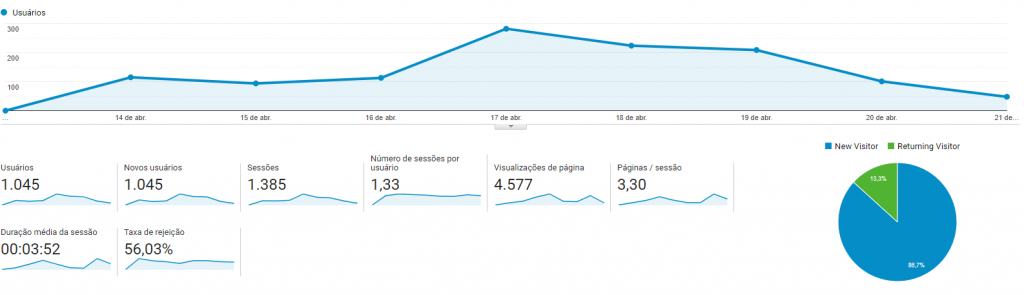
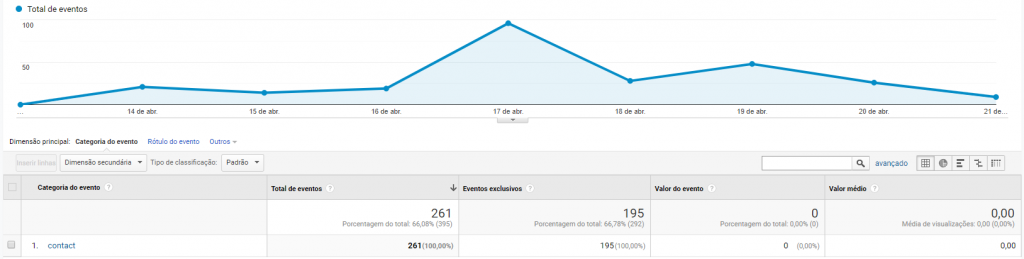
Métricas e análises sempre são importantes em quaisquer segmentos e iniciativas e por agora não será diferente.
Produtos e serviços lançados no mercado precisam de observação minuciosa de cada indicador, cuja definição deve ser feita juntamente com os especialistas que estarão apoiando o empreendedor nesta jornada, de modo que todo sinal deve ser, além de observado, considerado importante.
É preciso entender que o negócio que passa por uma transformação digital precisa de acompanhamento, clareza do seu processo de desenvolvimento e constantes ajustes.
Hoje é o momento de transformar
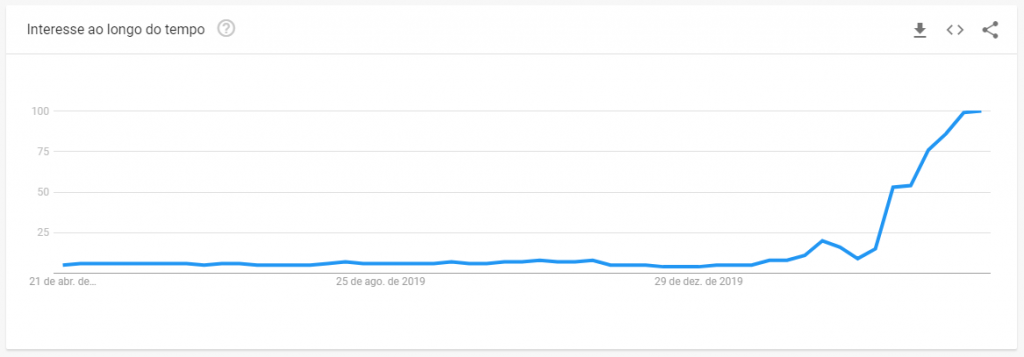
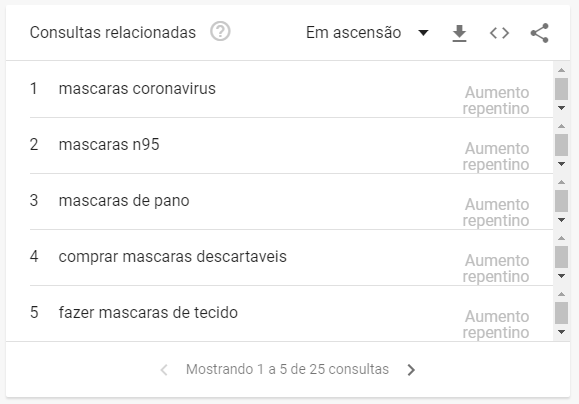
Agora é sim um momento para inovar e reagir aos sinais que o mercado está apresentando.
A forma de consumo está sofrendo mudanças. As portas estão se abrindo para negócios digitais uma vez que consumidores que não possuíam o habito de comprar pela internet agora estão o fazendo. Essa nova desenvoltura do mercado consumidor, por si só, já é motivo mais que suficiente para ditar uma nova forma de se expor e vender.
Se o mercado muda, tudo muda. Portanto, é hora de se reinventar.
Para colaborar nesse processo de mudança, tornando-a mais leve, trazemos exercícios que podem clarear como entender e agir em meio às dificuldades e possibilidades.
- Quais oportunidades surgiram em detrimento do que vem acontecendo no mundo?
- O que minha empresa sofreu com esta mudança furtiva de comportamento da população?
- Na internet, minha empresa existe?
- Como posso usar a internet para potencializar meu negócio?
- Os pontos fortes do meu produto ou serviço são evidentes também pela internet?
Provocações contidas nas perguntas acima trarão reflexões que são importantes independente do momento econômico, porque trazem à tona questões inerentes ao “empreender” na era atual. Mas, indiscutível que em tempos de Pandemia, em que o mundo sente fortes mudanças econômicas e empresarias, questionamentos como estes se apresentam quase que essenciais à sobrevivência de negócios.